- ShipStation Community
- Discussions
- ShipStation Features
- Re: Create a page break between packing slips
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-19-2023 06:59 AM
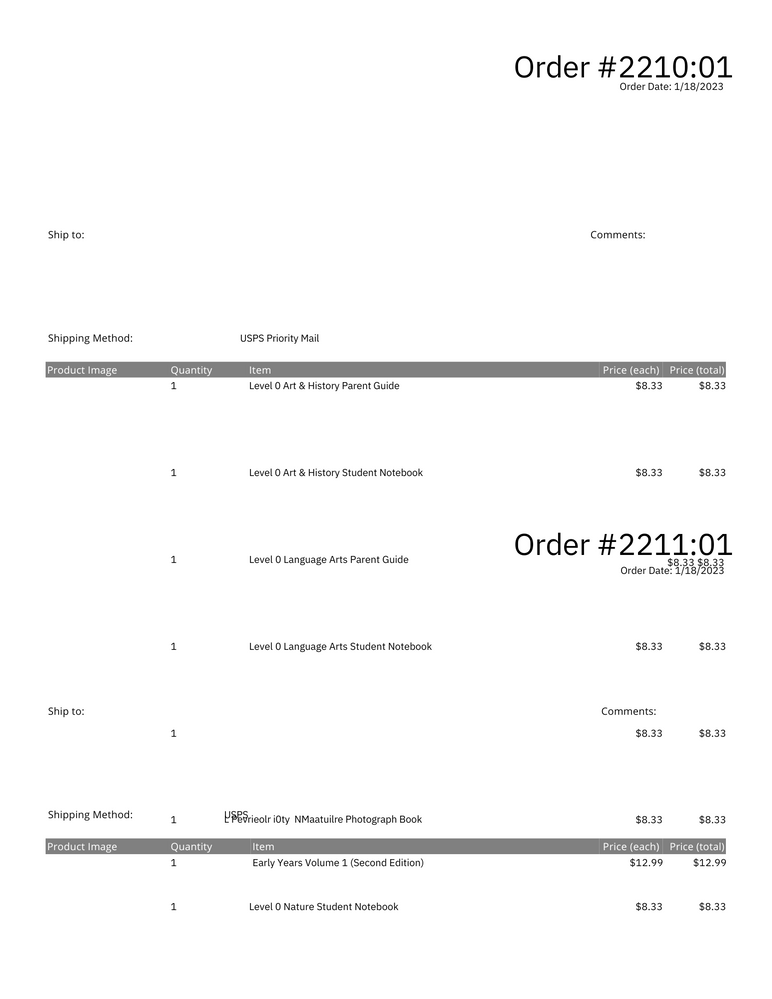
I created a custom packing slip that works perfectly when printing individually. However, if I select multiple packing slips, they combine into a PDF so that they completely overlap with each other. How do I create a page break so that they each start on their own page? All the help I've been finding online includes a CSS solution, but I don't know if you can integrate CSS into the templater.
I've attached an image of the multiple overlapping packing slips for a visual of what I'm getting.
Thanks!
Solved! Go to Solution.
- Labels:
-
Custom Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-25-2023 10:38 AM
You need to add some custom CSS styling to the code of the Packing Slip.
Give the main container of your packing slip template this:
style="page-break-after: always;"
Example:
<div style="page-break-after:always;">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-27-2023 12:17 PM
Hello @JustinPM123,
Thank you so much for being a part of our community and for your contributions. I am just going to tag @jaimes57, to make sure they see this.
We love seeing the community working together to help each other out!
-Erin: Your Friendly Neighborhood ShipStation Community Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-21-2024 09:04 AM
So, forgot I posted this and am back with an update. I had in settings for the packing slips to print two per page. This was my whole issue. 😑
For anyone else encountering the same, you can change the setting at [Settings > Printing: Document Options > Packing Slip: Document Options] and then select from the Packing Slip Format dropdown "8.5"x11" (full page)."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-19-2023 10:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-19-2023 10:28 AM
Hey there @jaimes57,
Thanks for including this screenshot to show what you were running into!
While i'm not an expert in that packing slip coding process, I know we have some wonderful community members that may be able to help!
I would encourage them to share their ideas/code to get around this behavior when printing out packing slips 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-25-2023 10:38 AM
You need to add some custom CSS styling to the code of the Packing Slip.
Give the main container of your packing slip template this:
style="page-break-after: always;"
Example:
<div style="page-break-after:always;">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-27-2023 12:17 PM
Hello @JustinPM123,
Thank you so much for being a part of our community and for your contributions. I am just going to tag @jaimes57, to make sure they see this.
We love seeing the community working together to help each other out!
-Erin: Your Friendly Neighborhood ShipStation Community Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-28-2023 03:26 PM
Thank you! I didn't realize you could use CSS on the packing slips.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-21-2024 09:04 AM
So, forgot I posted this and am back with an update. I had in settings for the packing slips to print two per page. This was my whole issue. 😑
For anyone else encountering the same, you can change the setting at [Settings > Printing: Document Options > Packing Slip: Document Options] and then select from the Packing Slip Format dropdown "8.5"x11" (full page)."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-25-2024 12:56 PM
Hello @jaimes57!
Thank you so much for the follow up—it’s truly appreciated! The community thrives on merchants like you supporting each other, and you’re doing an amazing job of making it a valuable resource for everyone. Keep up the fantastic work!
Happy Shipping!
-Cara
- Movable "Custom views" in ShipStation Features
- How to display Order Comments (from BigCommerce) on Packing Slips or Labels in ShipStation? in ShipStation Features
- Issues creating labels on retail side in Order Source Integrations
- Chime/Sound on initial packing slip scan in Scan to Ship workflow in Strategies & Workflows
- international returns in ShipStation Features