- ShipStation Community
- Discussions
- ShipStation Features
- Custom Packing Slip does not work with orders cont...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Packing Slip does not work with orders containing multiple items, only works with 1 item
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-26-2021 10:27 AM
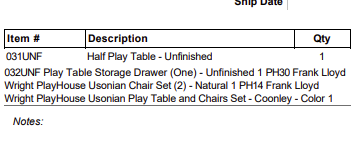
I have created a custom packing slip with HTML. However, I cannot get orders with multiple items to work correctly in the code. The field replacement for SKU, QTY & Item Name takes in all the items and lists them all at once. It does not understand that each item should be in it's own row. The first row populates in fine, it's the subsequent items that get messed up.
How do I get these field replacements to sit inside a table properly? Please help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2021 08:31 AM
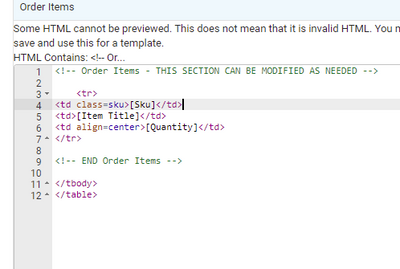
You shouldn't need the </tbody> or </table> at the bottom of the Order Items section. Try removing those and see what happens. Please visit https://www.shipstationtemplates.com for additional designs and 3rd party support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2021 12:10 PM - edited 03-30-2021 12:12 PM
Here is my code. Can you help me spot the mistake? As far as I can tell I need the </table> tag to close out the table I have set up for items.
<head>
<style>
body{
margin: 0in 0in 0in 0in;
width: 4in;
height: 6in;
}*{
font-family:arial;
font-size:11px;
}th {
color:black;
font-weight:bold;
}td {
vertical-align:top;
border-collapse: collapse;
}.store-info div.company-name {
font-size:1.2em;
font-weight: bold;
}table.order-info td {
padding: 2px 4px 2px 4px;
}table.order-info tr td.label {
font-weight:bold;
text-align:right;
border-right:solid 1px #c0c0c0;}
table.order-info tr td.label.first {
}
table.order-info tr td.label.last {
}
thead
{
display: table-header-group;
}table.line-items {
margin-top:0.1in;
border-collapse:collapse;
}table.line-items th {
padding:2px;
white-space: nowrap;
border: solid 1px black;
}table.line-items td {
}
table.footer
{
border-top:solid 1px #707070;
}
table.footer td.label
{
font-weight:bold;
text-align:right;
}
table.footer td.price
{
}
td.notes
{
padding: 0.1in;
font-style: italic;
}
.barcode
{
font-family:"Free 3 of 9 Extended";
font-size:48px;
}
</style>
</head><div style="height:5.8in; width:3.8in; ">
<!-- Order Header - THIS SECTION CAN BE MODIFIED AS NEEDED -->
<table cellspacing=0 cellpadding="2" border=0 style="width:3.8in">
<thead>
<tr><img width=150 src="http://images.shipstation.com/[Store Logo]"/><br></tr>
<tr>
<th colspan="3">
Packing Slip
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" class="store-info">
<div class="company-name">[Store Company Name]</div>
<div>4450 Lipan St.<br/>Denver, CO 80211<br/>[Store Website]<br/>[Store Email]<br/>[Store Phone]</div>
</td>
</tr>
<tr>
<td style="height:0.15in" colspan="2"></td>
</tr>
<tr>
<td align="right" style="width:0.5in">
<b>Ship To:</b>
</td>
<td style="width:1.5in;">
<div>[Recipient Name]</div>
<div>[Recipient Address]<br/></div>
</td>
<td style="width:1.2in">
<table cellspacing="0" border="0" class="order-info">
<tr>
<td align="right" nowrap class="label first">Order #</td>
<td >[Order #]</td>
</tr>
<tr>
<td align="right" class="label">Order Date</td>
<td>[Order Date]</td>
</tr>
<tr>
<td align="right" class="label last" nowrap>Ship Date</td>
<td>[Ship Date]</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table><!-- END Order Header -->
<table cellspacing=0 cellpadding="2" border="0" style="width:100%" class="line-items">
<thead><!-- Order Items Header - THIS SECTION CAN BE MODIFIED AS NEEDED -->
<tr>
<th align="left" style="width:0.5in" class="sku">
Item #
</th>
<th align="left" style="width:3in" >
Description
</th>
<th align="center" style="width:0.2in">
Qty
</th>
</tr><!-- END Order Items Header -->
</thead>
<!-- Order Items - THIS SECTION CAN BE MODIFIED AS NEEDED -->
<tr>
<td class=sku>[Sku]</td>
<td>[Item Title]</td>
<td align=center>[Quantity]</td>
</tr>
<!-- END Order Items -->
</table>
<!-- Order Footer - THIS SECTION CAN BE MODIFIED AS NEEDED --><table cellspacing=0 cellpadding="2" border="0" style="width:100%" class="footer">
<tbody>
<tr>
<td rowspan="3" class="notes" >
Notes: [Notes from Buyer]
</td>
</tr>
</tbody>
</table><table cellspacing=0 cellpadding="2" border="0" style="width:100%">
<tbody>
<tr><br></tr>
<tr><br></tr>
<tr><br></tr>
<tr><br></tr>
<tr>
<td style="text-align:right" rowspan="3" class="Barcode">
<p align="center"><barcode size="small">[Barcode]</barcode></p>
</td>
</tr>
</tbody>
</table><!-- End Order Footer -->
</div>
- Ship Station Ticket Numbers in Order Source Integrations
- Mobile Picking Challenges/Opportunities in ShipStation Features
- Feature Request: Bring Product Images to Walmart Orders in Order Source Integrations
- Automate shipping box assignment for orders with multiple items - based on Order Volume in Strategies & Workflows
- Can only print packing slips to PDF? in ShipStation Features