- ShipStation Community
- Discussions
- ShipStation Features
- Easy UI/UX Fix: Placement of Printing Popup Notifi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Easy UI/UX Fix: Placement of Printing Popup Notification
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-12-2024 03:01 PM
Since being pushed into the new layout, we've had the occasional issue of having the Print action button in the upper right getting blocked by the Printing Popup Notification.
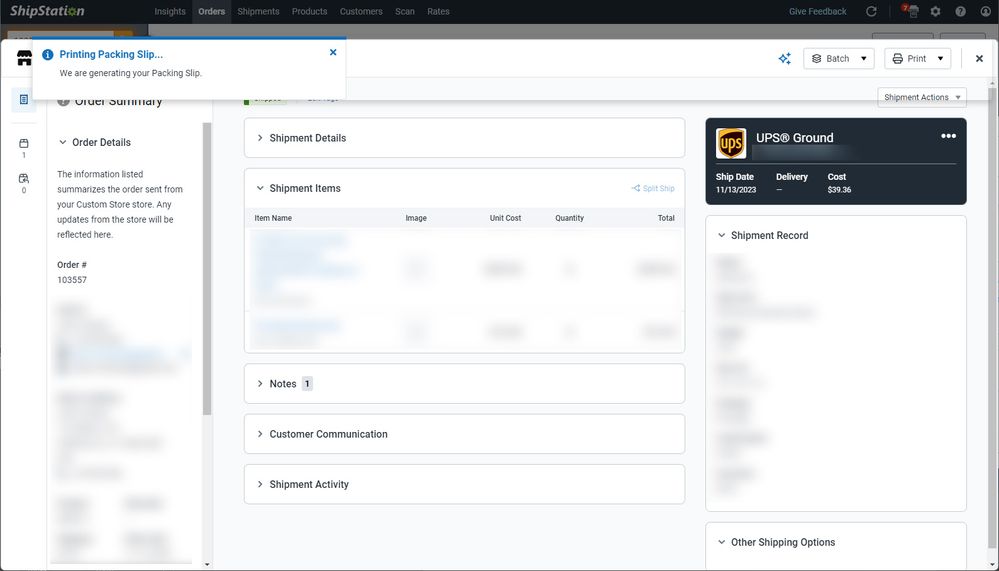
Here's a screenshot of an order:

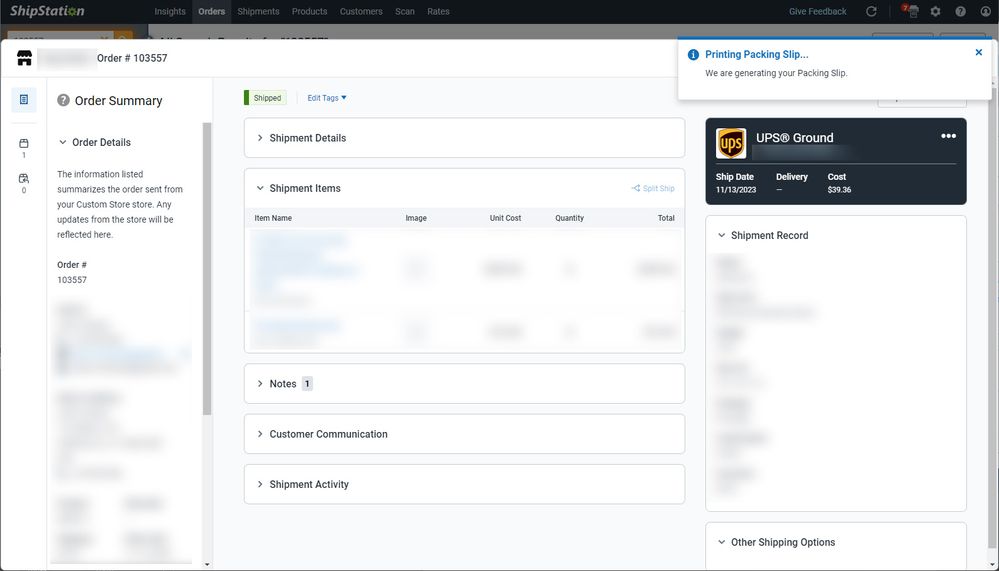
There are frequently times when we'll need to print both the label and packing slip from the upper right button. The issue is that once you print one, the popup notification blocks the button from being pressed again (screenshot below). Just bad UI/UX design as it creates a need for the user to click again or just wait.

I've raised this issue in the past with various support techs and in this forum I believe with no resolution, so I finally took it upon myself to fix it:
- Download the Styler Beta Chrome extension (I'm using it with Brave browser)
- Add the following code:
.notification-manager-WQzfjHl {all: unset; left:50px;}
Note: this part of the CSS WQzfjHl may be specific to my account, so you may have to find this portion of the tag within your account and modify it to fit.
Look for this code:
<div id="notification-manager">
<div class="notification-manager-WQzfjHl">...</div>
</div>
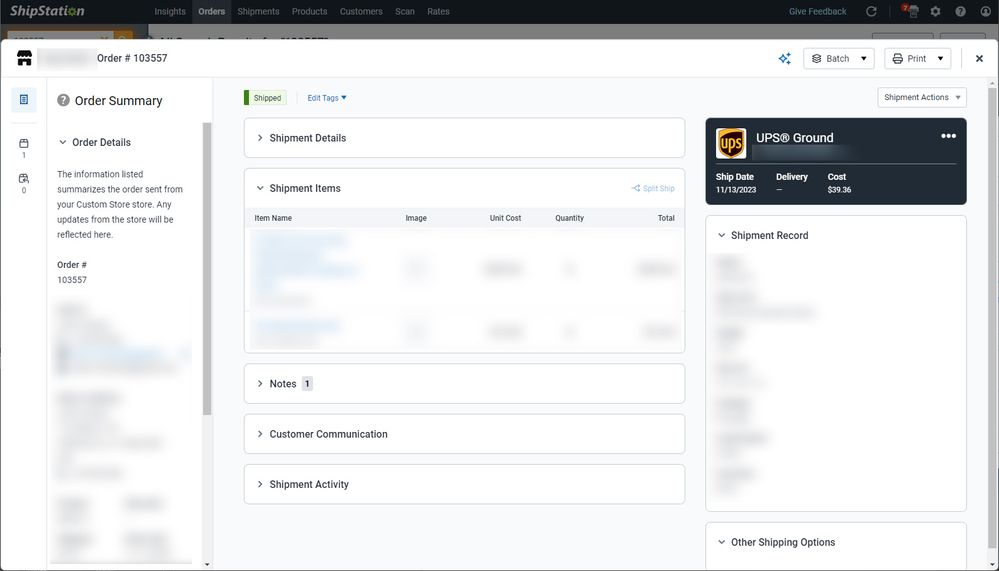
This successfully moves the popup window from the right where it blocks the action buttons, to the left side of the screen as pictured below. It's a bit sloppy as the window dropshadow stretches the full width of the screen, however, it does allow the Batch and Print action buttons to be active while the Printing notification is active. Much more friendly to the end user!