- ShipStation Community
- Discussions
- ShipStation Features
- Re: Using the CSS :empty selector in packing slip ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using the CSS :empty selector in packing slip templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2020 07:45 AM
Original post from user Jöhg Ananda
I want to use the :empty CSS selector to make a custom 4x6 label page that will display when a note is present. This could be done by creating 3 divs containing the three types of notes and styling them so that they are hidden, at the front of the packing slip.
<style>
.note:empty {display:none;}
.note {width: 4in; height: 4in;}
</style>
<div class="note">{{ gift_note }}</div>This would really extend ShipStation's functionality.
- Labels:
-
Custom Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2020 07:47 AM
Hi Jöhg!
I have to admit, this was a bit of a brain teaser!
So, you can certainly add the CSS style tags to the front of your packing slip code. When doing this, make sure you always keep it at the beginning of the Order Header section before the table element starts.
I was also able to confirm that our editor does support the CSS empty selector. However, in testing this it looks like when the display property is set to none, it simply will not display regardless of whether the targeted element is empty or not.
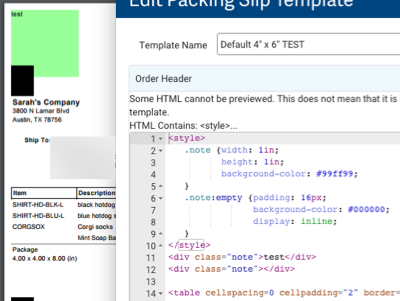
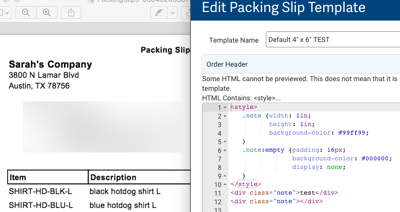
Here is a test packing slip showing two divs, one empty and one not, with the different styling applied while using the inline display value.
No matter what I tried, when the display property was set to none, all divs with the note class were hidden:
I'm not totally sure why this is the case, but will do my best to find out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2020 07:48 AM
Original reply from Jöhg Ananda
Maybe if the display:none is troublesome, it could be handled by position: absolute; left: -9999px; ?
Ideally we could know the exact limits so we can make good code that won't break. Please post here what you find out. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2020 07:49 AM
I used the following and the code did work as intended:
<style>
.note:empty {display: none;}
.note {color: white; width:4in; height: 4in; background: black;}
</style>
<div class="note">[Notes from Buyer]</div>
An order with notes in the Customer notes field printed with the 4in block with a black background and white text. An order without notes had this element completely hidden.
The issue I had before might have been related to having no other properties in the CSS other than width and height. Though I can't rule out browser support (if you are using a browser other than Chrome, I'm not certain of the browser support for displaying the empty pseudo-selector property. Chrome supports it going back to v.1.0 - but other browsers may not).
Going forward, this should work as expected!
- Cannot See the option Packing Slip under templates in ShipStation Features
- Custom Packing Slip - CSS Before pseudo-selector in ShipStation Features
- Add buyer's phone number to packing slips. in ShipStation Features
- Adding an external image URL to a packing slip in ShipStation Features
- Text on bottom of packing slip in ShipStation Features