- ShipStation Community
- Discussions
- ShipStation Features
- Re: Is there a way to add an image on the packing ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is there a way to add an image on the packing slip footer section?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-19-2021 08:32 AM
Hi Community,
Is there a way to add an external source image on the packing slip footer section? I am trying to add a QR code but only see white spaces on the image box! Any leads would be appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-19-2021 09:47 AM
We're also looking for a solution to this (but a custom image, not QR code).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-21-2021 04:45 PM - edited 05-21-2021 04:49 PM
Hi @VP,
Thanks for being a part of this community and for your post.
I would be curious to see what code you inserted to add this. Can you please share the HTML for the template, the dimension of the QR code image, and where the image URL so we can take a closer look?
-Erin: Your Friendly ShipStation Community Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2021 07:43 PM
Same issue. It's just a blank white square.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-23-2021 07:18 AM
Where are y'all hosting the image of your QR Code? I uploaded mine Imgur.com and it worked great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-23-2021 10:09 AM - edited 11-23-2021 10:10 AM
Hi Everyone,
@CDawgBeShippin, thanks for your comment and for being a part of our community, I think you have exactly hit the nail on the head here about image hosting. Back when I worked with the support team I had a few cases where users were seeing just blank boxes instead of images when the packing slip was printed. What it boiled down to was that the code that tells the packing slip to load and render an image was taking too long to render the image when the label was generated and printed with a placeholder.
This is why we recommend uploading your images from third-party hosting sites instead of pulling image URLs directly from your site.
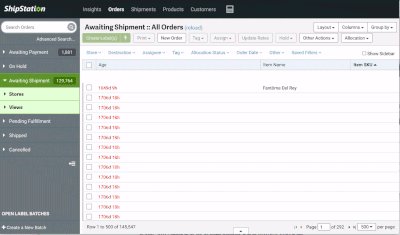
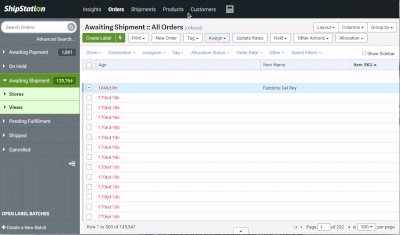
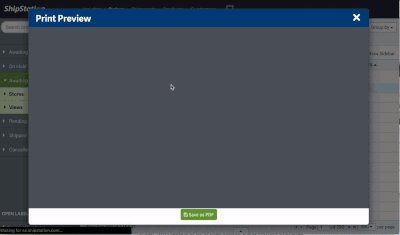
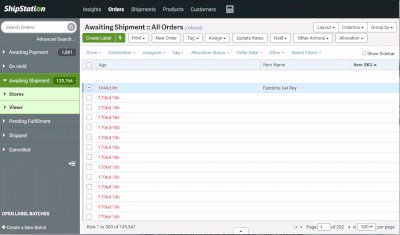
This is especially true when you can see the image loading and generating from within the ShipStation UI, but not on your packing slip. To check this from your end you will select an order that is assigned to your customized packing slip, find the print drop-down and select packing slip, select the preview in browser option from the printing modal, and see if the image has been generated in your preview. If it is generating in your preview but not when you print, you will want to upload your image to the image hosting site of your choosing and update your image URL to the brand new hosted link.
Hopefully, this helps you out, however, if you are still having trouble with this I would recommend reaching out to support to help you troubleshoot further.
-Erin: Your Friendly ShipStation Community Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-21-2022 03:25 PM
I think what could fix it is giving some small storage space for paying users to upload logos and images to use on ShipStation's servers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-17-2022 11:49 AM
Great idea, I think the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-07-2023 03:47 PM
Did anyone ever find a solution to this?
I found that an external image can be added when using a similar code below:
<img src="http://src.shipstation.com/150/60/http://images.shipstation.com/[Store Logo]" />
The src.shipstation.com part is an image resizer. External images appear when that is included but unfortunately no matter the dimensions added, the image comes in skewed and blurred. For the life of me I can not add an image without it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-14-2023 04:14 PM
Yeah I find the solution upload the svg code. 😊
If you have not then upload in figma and transport as a svg.
- Packing Slip in ShipStation Features
- Product Description HTML field Not Working for custom packing slips in Order Source Integrations
- Adding a grand total caluclation to packing slips in Strategies & Workflows
- Custom Packing Slip with url image in ShipStation Features
- Custom Integrated Packing Slips Getting Cut Off in ShipStation Features